Maintenant que vous avez suivis mon article précédent. Nous allons aborder dans un premier temps l’installation d’un thème Prestashop 1.7. Malgré ce que l’on pourrait croire, il existe bel et bien une procédure pour choisir le thème qui va donner vie à votre futur e-commerce sous Prestashop 1.7…
Design et fonctionnalités Prestashop 1.7
Table des matières
D’abord, je pense que partir de votre logo (de ces couleurs) et de regarder dans votre secteur d’activité permettras déjà de trouver les thèmes qui pourraient vous convenir. Je suis désolé de vous l’écrire ici, mais le prix de votre thème prestashop 1.7 ne doit pas être un frein à ce stade.
Faire des économies sur l’aspect de votre boutique, c’est comme oublier le confort de vos futurs visiteurs.
webmaster67
La première chose que je dis à mes clients lorsque l’on parle de design, C’est » prenez votre téléphone portable et regarder votre boutique prestashop ».
Lorsque vous partagerez vos nouveautés sur les réseaux sociaux que les personnes qui vont suivre votre annonce sur face de b**k ferons leur arrivée sur votre E-commerce, croyez-vous réellement que c’est cela qu’ils doivent trouver ?
Est-ce que tout est à ça place ?
Est-ce que tout est parfaitement lisible ?
On appelle cela un thème Responsive . Heureusement il y a le mode « démo » sur le site de prestashop addons. N’hésitez pas à l’utiliser.
Testez et imaginer vos produits dedans. Prendre vos produits en photo ? Et oui un super site web avec des photos flou c’est moche.
Attention au diaporama géant, ils ne conviennent pas à tous les produits.
La vente de mobilier ou de produits très volumineux sur un diaporama géant cela n’est pas super à mettre en oeuvre.
Ensuite, prenez en compte l’écriture le type de police peu tout changer privilégié les « GOOGLE fonts ». À partir de la vous devriez déjà voir le bout du tunnel.
Les fonctionnalités sont importantes de prestashop 1.7
Il y a certains éléments que chaque site de commerce électronique devrait avoir pour rester pertinent et compétitif.
Voici 15 fonctionnalités indispensables pour attirer les acheteurs en ligne.
-
1. Convivial
Cela vient du vieil adage de KISS (« K.I.S.S. » redirects here. For other uses, see) sur la simplicité. La simplicité doit être un objectif dans un bon design et vous n’avez pas à sacrifier l’élégance pour y parvenir. En fait, des études montrent que 76% des consommateurs disent que la caractéristique la plus importante d’un site Web est la facilité d’utilisation. -
Site Web adapté aux mobiles
Les achats sur mobile représentent 50 % des transactions en ligne. Avec un site Web réactif, le contenu s’adapte intuitivement à tout appareil auquel il accède pour offrir l’expérience la plus conviviale. « Walmart® » a augmenté ses ventes sur mobile de 98 % après avoir optimisé son site mobile. -
Photos et vidéos haute résolution
Fini le temps de publier une photo avec quelques puces et une étiquette de prix. Les acheteurs veulent voir plusieurs angles et personnes utilisant le produit dans différents environnements. Ils veulent pouvoir zoomer et avoir une idée du produit. -
Avis générés par les utilisateurs
Les acheteurs lisent les avis. Environ 95% d’entre eux, en fait. Et 57% des consommateurs n’utiliseront une entreprise que si elle a 4 étoiles ou plus. Vous pourriez penser qu’avoir des critiques négatives est un tueur de vente. Le contraire est en fait vrai.Avoir des critiques négatives peut souvent être positif. Il est démontré que les produits sans avis négatifs sont considérés comme censurés à leur tour, les acheteurs supposeront que les avis positifs sont faux. -
Offres spéciales
La plupart des sites de commerce électronique utilisent des offres spéciales dans leurs pratiques marketing standard via e-mail, réseaux sociaux, SMS, etc. Les sites de commerce sous prestashop 1.7 de niveau supérieur profitent de l’immobilisme de premier ordre dans la section d’en-tête pour promouvoir des offres spéciales.- La partie immobile est la plus importante même chez les experts comme A*****.fr
-
Listes de souhaits
Oh, comme j’aime les listes de souhaits. Un pour la mode, un pour les livres à lire, un pour les idées cadeaux pour les fêtes. Achetez, économisez et partagez ! Les sites de commerce électronique qui n’utilisent pas de listes de souhaits laissent des revenus sur la table des bureaux virtuels. -
Trouver en magasin
Tous les sites de commerce électronique n’ont pas de magasins physiques. Cependant, ceux qui le font doivent avoir une fonction de recherche en magasin. Parfois, vous ne voulez pas attendre qu’un article soit expédié. Vous voulez une gratification instantanée. Les acheteurs se rendent en ligne uniquement pour effectuer des recherches, puis effectuer l’achat en personne. -
Articles connexes
Le simple fait de voir la phrase « vous pourriez aimer ça » provoque une libération de sérotonine qui signale la curiosité et l’excitation. Une fonctionnalité « Articles connexes » sur un site de commerce électronique crée l’effet de viscosité souhaitable que tant de spécialistes du marketing s’efforcent d’atteindre. - Foire aux questions (FAQ)
Les achats complexes nécessitent de la confiance avec un vendeur et des informations détaillées lors de l’achat de produits en ligne plutôt que face à face. - Preuve sociale
Les marques et les vendeurs en ligne qui se connectent avec leurs acheteurs sur le plan émotionnel créent une confiance et un plaidoyer pour la marque. -
Fonctionnalités de sécurité
Les transactions en ligne font partie intégrante de notre vie.En tant que tels, les sites Web de commerce électronique peuvent être une cible lucrative pour les cybercriminels. Il est crucial que les vendeurs en ligne protègent les informations des clients et prennent des mesures pour garantir la confidentialité. :Certificat SSL , Authentification à deux facteurs , sans oublier le lien vers la politique de confidentialité dans le pied de page. - Options de paiement avancées
Dans le monde d’Apple Pay et PayPal, les options de paiement avancées sont une fonctionnalité indispensable pour un site de commerce électronique. - Informations d’expédition détaillées
De manière alarmante, les frais d’expédition inattendus sont la principale raison de l’abandon du panier d’achat. - Page de contact multi-points de contact
Lorsqu’il s’agit de gérer un site de commerce électronique où la plupart des affaires se déroulent en ligne, rien ne renforce la confiance plus qu’une fonctionnalité « contactez-nous » trop évidente et bien présentée -
Politique de retour
Les politiques de retour sont une caractéristique essentielle de tout site Web de commerce électronique. Votre politique de retour doit être clairement visible et bien rédigée ou illustrée. Même si vos retours ne sont pas gratuit…
Comment créer un thème enfant dans Prestashop 1.7
Prestashop a publié depuis la version 1.7.4 une toute nouvelle façon de gérer la personnalisation des thèmes. Parlons donc de l’une des fonctionnalités de thème enfant les plus importantes et de la façon dont vous pouvez l’utiliser pour personnaliser les thèmes plus facilement.
Vous vous demandez peut-être pourquoi une fonctionnalité de thème enfant en vaut la peine si vous pouvez simplement modifier votre thème directement. Bien entendu, vous pouvez également appliquer chaque modification manuellement sur votre thème. Ce qui n’est pas du tout pratique. L’utilisation d’un thème enfant présente en fait de nombreux avantages :
Avant de créer un thème enfant, vous devrez faire quelques préparatifs. Tout d’abord, il est très important que vous créiez une sauvegarde de votre site avant de faire quoi que ce soit d’autre.
Vous vous assurez que votre thème parent doit être placé dans le dossier /themes PrestaShop.
Créez maintenant un nouveau dossier dans le même répertoire prestashop (/themes) et il ne doit contenir que les fichiers suivants. ( voir ci contre)
.
├── config/
│ ├── theme.yml
└── preview.png
Une fois que vous avez créé le fichier theme.yml, vous devez ajouter les lignes suivantes dans votre fichier theme.yml :
parent: classic
name: childtheme
display_name: Mon premier theme enfant
version: 1.0.0
assets:
use_parent_assets: true
Où ?
1. Parent :
Le nom de votre thème parent tel que mentionné dans le dossier des thèmes du répertoire prestashop 1.7.
2-Use_parent_assets :
true : si vous souhaitez utiliser les fichiers CSS et JS du thème parent
false : si vous ne souhaitez pas utiliser les fichiers CSS et JS du thème parent
Vous pouvez désormais utiliser ce thème dans votre back office et le modifier à votre guise.
Remplacement des modèles
Dans le fichier de configuration theme.yml, le thème enfant utilise tous les modèles du thème parent. Il existe deux manières d’étendre les modèles d’un autre thème :
— Remplacez certaines parties du modèle.
—Modification de toute la structure du modèle.
Avant cela, vous devez créer un fichier de modèle de catégorie dans le thème enfant dans le même répertoire prestashop 1.7 :
templates/catalog/listing/category.tpl
Remplacez certaines parties du modèle.
Ici, vous devez étendre le modèle que vous souhaitez mettre à jour dans votre thème parent et vous devez également déterminer le bloc dont vous avez besoin.
Pour spécifier que le modèle provient du thème parent, vous devez ajouter le mot-clé parent: comme indiqué dans l’exemple ci-dessous
{extends file='parent:catalog/listing/category.tpl'}
Modification de toute la structure du modèle
Ici, vous pouvez faire ce que vous voulez dans ce modèle, mais vous souhaiterez probablement toujours étendre le modèle de liste de produits. Si c’est le cas, vous n’avez pas besoin de copier ce modèle de liste de produits dans votre thème enfant, car prestashop 1.7 utilisera le fichier parent.
Étendez simplement la liste de produits de manière normale et remplacez simplement le bloc dont vous avez besoin. Dans l’exemple ci-dessous, j’ai modifié le bloc product_list_header :
{extends file='catalog/listing/product-list.tpl'}
{block name='product_list_header'}
{$listing.label}
{/block}
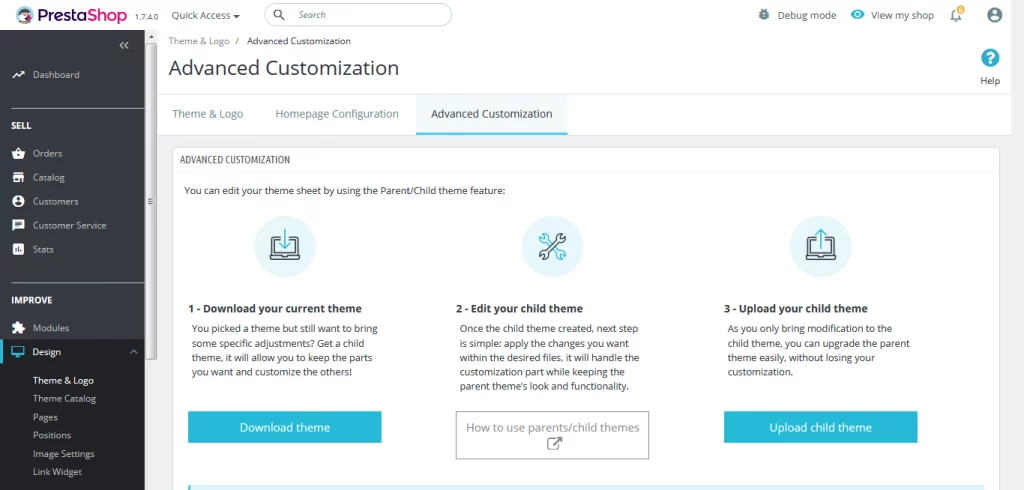
Personnalisation avancée de prestashop 1.7 :
Ici, vous pouvez personnaliser votre thème à l’aide de la fonction de thème Parent/Enfant. En cliquant sur « Télécharger le thème », le marchand pourra obtenir un zip du thème en cours.
1- Téléchargez votre thème actuel
2- Modifier le thème enfant
3- Téléchargez le thème enfant

Webmaster67 est votre spécialiste prestashop 1.7 pour vous aidez. Un petit comparatif vous attend ici